[Legendary] How to make an animation?
-
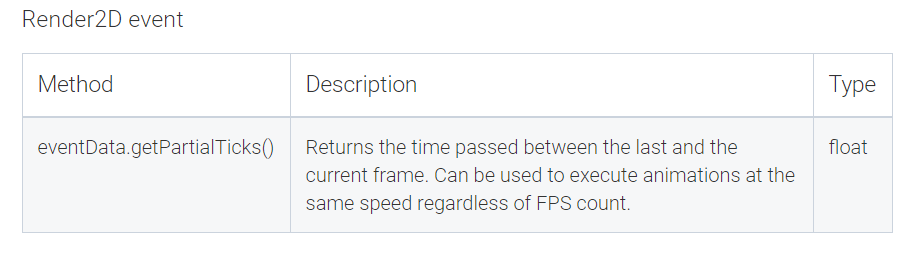
And so I know that with eventData.getPartialTicks() in render2D you can somehow make an animation, but how to do it?
-
@skidma wdym animation
-
@asutoboki-kun smooth rect animation
-
@skidma still can't get it
-
@asutoboki-kun

ZERODAY B20.6 RELEASED | HYPIXEL ZOOMING & BOOMING – 01:59
— Intent Store(TargetHud health bar animation)
-
@skidma uh
function animate(target, current, speed, partialTicks) { dif = target - current; if (speed < 0) { speed = 0; } if (speed > 1) { speed = 1; } factor = dif * speed * partialTicks; if (target > current) { current += factor; } else { current -= factor; } return current; } var shit; //...(the following lines of code will use Core) onRender2D: function(event) { shit = animate(target_here, shit, speed_here, event.getPartialTicks()); //too lazy since it's late rn }